Pio
Dauer-User
- 718
Hallo zusammen,
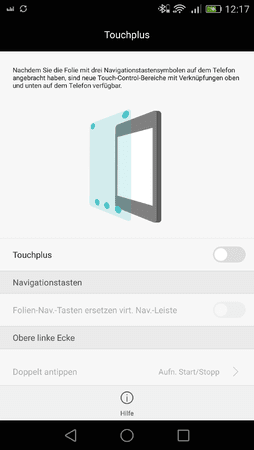
beim Rumspielen mit meinem soeben eingetroffenen P8 bin ich auf die Touchplus-Funktion gestoßen. Dabei sollen durch eine spezielle Folie zusätzliche Schaltflächen oberhalb und - wie ich finde noch wichtiger - unterhalb des Displays entstehen (-> Navbar).
Eine kurze Recherche ergab die folgende Bezugsquelle:
New Arrvial Huawei P8 TouchPlus Tempered glass Film 100% Original Touchplus Smart Tempered glass For Huawei P8 Ship within 24h-in Phone Bags & Cases from Phones & Telecommunications on Aliexpress.com | Alibaba Group
Hat schon jemand Erfahrungen mit dieser Technik? Für das Honor 6 gibt es diese Lösung auch.
Wie funktioniert das Ganze eigentlich?


beim Rumspielen mit meinem soeben eingetroffenen P8 bin ich auf die Touchplus-Funktion gestoßen. Dabei sollen durch eine spezielle Folie zusätzliche Schaltflächen oberhalb und - wie ich finde noch wichtiger - unterhalb des Displays entstehen (-> Navbar).
Eine kurze Recherche ergab die folgende Bezugsquelle:
New Arrvial Huawei P8 TouchPlus Tempered glass Film 100% Original Touchplus Smart Tempered glass For Huawei P8 Ship within 24h-in Phone Bags & Cases from Phones & Telecommunications on Aliexpress.com | Alibaba Group
Hat schon jemand Erfahrungen mit dieser Technik? Für das Honor 6 gibt es diese Lösung auch.
Wie funktioniert das Ganze eigentlich?