T
ThinkDifferent
Gast
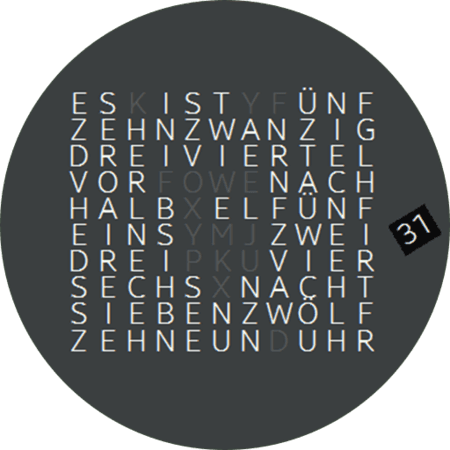
@Mathefreak ... kein Idee - nur eine Frage bzw. ein Hinweis: du weißt, dass die Gear S2 ein rundes Display hat und die Worte in den Ecken deiner Vorlage nicht zu sehen wären. Ich nehme an, dass du das berücksichtigt hast und das Display nach Badarf verschieben wirst.
Ich finde dein Vorhaben eine SuperIdee!
Ich finde dein Vorhaben eine SuperIdee!


 Man kann sie nur komplett ausblenden. Das killt aber schon etwas den "Reiz" der Uhr.
Man kann sie nur komplett ausblenden. Das killt aber schon etwas den "Reiz" der Uhr.