android-micha
Erfahrenes Mitglied
- 41
Hallo nochmal an die WF-Selbstbastler. Ich habe viele Fragen zu Watch Fache Studio. Ich denke, dies ist noch der passendste Thread - oder ist es besser, einen neuen zu starten?
Liebe Grüße, Micha
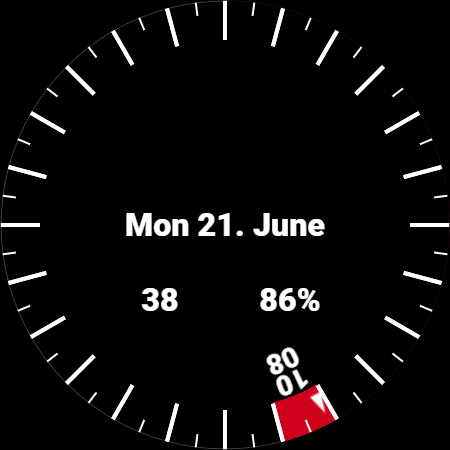
- Unter der Anzeige des Ziffernblattes ist eine Fortschrittsanzeige. Ich nehme an, damit soll man sehen können, wie die Zeiger sich bewegen. Aber da passiert hier nichts.
- Wie kann ich ein Ziffernblatt "von Hand" beschreiben mit den Zahlen von 1 bis 12? Ich versuche, ein Textfeld einzubauen und dieses dann um z.B. 30° zu drehen. Die Drehung erfolgt aber immer um den Mittelpunkt des Textfeldes (das heißt hier wohl Pivot-Punkt). Wenn ich die Höhe des Textfeldes maximiere, dann steht die Zahl in der vertikalen Mitte während sich das Textfeld schön dreht. Wenn ich das Feld vertikal verkleinere, dann kriege ich die Textfelder nicht ordentlich platziert. Also: Wie kriege ich die Zahlen gedreht, aber alle im gleichen Abstand zum Rand der Uhr hin? Und wo kann ich "curved Text" einstellen, der hier schon erwähnt wurde?
- Ich möchte, dass man als User die Farben selbst einstellen kann. Wie macht man dies?
- Und grundsätzlich: Wie kriegt man das Ganze unabhängig von der Auflösung hin und evtl. auch unabhängig von der Form der Uhr (es gibt ja auch eckige Uhren)?
Liebe Grüße, Micha