cx555
Neues Mitglied
- 3
[FONT="]moin moin
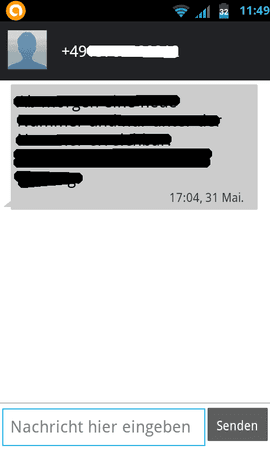
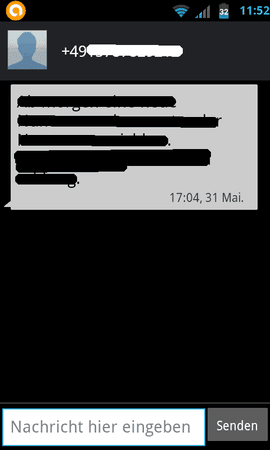
ich hab mal eine frage und zwar hab ich den rom von cynob auf mein handy mit ics theme. kann mir vielleicht jemand sagen wie ich in der mms.apk den weißen hintergrund wieder schwarz machen kann!?
vielen dank für eure mühe
Antworten:
Farbe ändern: Post 4
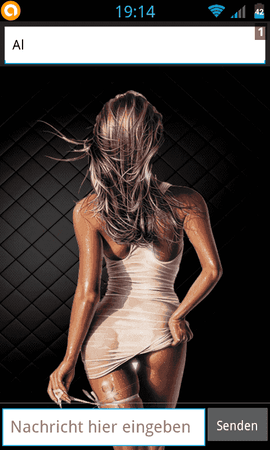
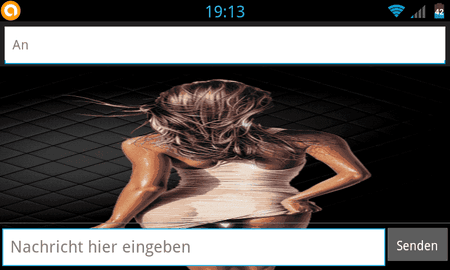
Hintergrundbild einfügen: Post 7
[/FONT]
ich hab mal eine frage und zwar hab ich den rom von cynob auf mein handy mit ics theme. kann mir vielleicht jemand sagen wie ich in der mms.apk den weißen hintergrund wieder schwarz machen kann!?
vielen dank für eure mühe
Antworten:
Farbe ändern: Post 4
Hintergrundbild einfügen: Post 7
[/FONT]
Zuletzt bearbeitet:

 ,
, !
!