he_stheone64
Philosoph
- 4.721
Da immer mehr an Ihrem Stein rumspielen und modden wollen, aber viele nicht wissen wie, gibt es hier zum Einstieg ein TUT für die einfachste und schnellste Variante Bilder, Icons und Hintergründe in .apk anzupassen am Beispiel des Helix Launchers. Sollte etwas schief gehen - "it wasn`t me" - ich übernehme keine Verantwortung, ist aber im Prinzip ganz einfach, wenn man über Basic Bildbearbeitungs Skills verfügt und sich ansonsten mit Root ein wenig auskennt.
Siehe https://www.android-hilfe.de/forum/...one.60/faq-root-fuer-das-milestone.12943.html
Beispiel - Wir ändern den App Drawer:
1. Die .apk auf dem Rechner in .zip umbenennen
2. In Photoshop (oder was immer Du nutzt) ein leeres Bild bauen ohne Hintergrund mit der Grösse des zu ändernden Bildes - in dem Fall 140x80 pixel
3. Neues Logo auf maximal 80 Pixel Höhe bzw 140 Pixel Breite verkleinern und dann in diese Vorlage reinziehen
4. Logo speichern als .png mit der Bezeichnung des Originals - in diesem Fall all_apps_button_normal.png
5. Das Bild mit einem Effekt versehen (z.B. Schein aussen)
6. Dieses Bild abspeichern als .png mit der Bezeichnung all_apps_button_focused.png
7. Das Bild mit einem weiteren (oder den lassen) Effekt versehen (z.B. Schein aussen)
8. Dieses Bild abspeichern als .png mit der Bezeichnung all_apps_button_pressed.png
9. pattern_carbon_fiber_dark.png im Ordner res/drawable-hdpi öffnen
10. pattern_carbon_fiber_dark.png bearbeiten (z.B. auf semi transparent setzen) und speichern oder alternativ einen neuen Hintergrund mit 120x120 pixel erstellen und speichern als pattern_carbon_fiber_dark.png
11. Den in zip umbenannten Helix mit winrar öffnen
12. Alle 4 geänderten .png über hinzufügen in winrar in den Ordner res/drawable-hdpi importieren (überschreibt die alten .png)
13. .zip schliessen und wieder umbenennen in .apk (nicht neu packen, einfach nur die .zip nach hinzufügen der png schliessen)
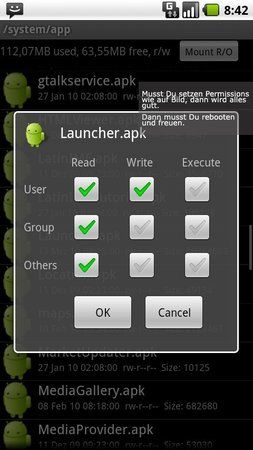
14. Auf die SD card kopieren - von da ab in system app - Standard Launcher sichern - Helix umbenennen in Launcher.apk - permissions 644 setzen (siehe Screenshot) - reboot. Wer unsicher ist oder lieber 2 Launcher parallel betreibt, benennt nicht um und setzt nur permissions neu, dann reboot. Danach steht dann der Standard und der Helix zur Auswahl.
Das funktioniert in dieser Form nicht für .9.png Dateien (diese passen sich an unterschiedliche Auflösungen an), die müssen separat aufbereitet werden über draw9patch (im Android SDK enthalten).
Vorraussetzung für Bearbeitung von .9.png Dateien:
Installiertes Android SDK inkl. dem ADT Plugin und Eclipse, sowie anschl. Verknüpfung in Eclipse zum Android SDK:
http://developer.android.com/sdk/installing.html
Wie Du mit draw9patch arbeitest, kannst Du bei ireality nachlesen:
http://androart.net/android-design/t...-pngs/#post202
Wenn Ihr .9.png erstellt habt, funktioniert alles wie oben beschrieben.
Dieses Verfahren funktioniert analog u.a. bei der settings.apk (u.a Energiewidget), facebook.apk, livewallpapers.apk, geniewidget.apk, home++.apk, framework-res.apk (bei der bitte den Hinweis lesen) und einigen anderen (habe noch nicht alle durch )
)
WICHTIG: Solltet Ihr an der framework-res.apk rumbasteln, dann die permissions immer VORHER in der data Partition (erstellt dafür einfach einen TEMP folder in data, auf der SD Card klappt das NICHT) setzen, da der Stein nach dem kopieren in system/framework sofort abstürzt und rebootet. Wer auf Nummer sicher gehen möchte, dem kann man diesen kleinen Umweg generell empfehlen. Habt Ihr die permissions nicht vorher gesetzt, heisst es "hasta la neuflasha"
Nun noch ein paar Screenshots zur Erstellung eines Eclipse Projekts für diejenigen, die sich an die "dankbaren" .9.png heranwagen. Vorraussetzung ist installiertes Eclipse, ADT Plugin und Android SDK:
1. So sollte die aktuelle Version ausschauen - Galileo:

Verknüpfung zum Android SDK - ohne geht nix:

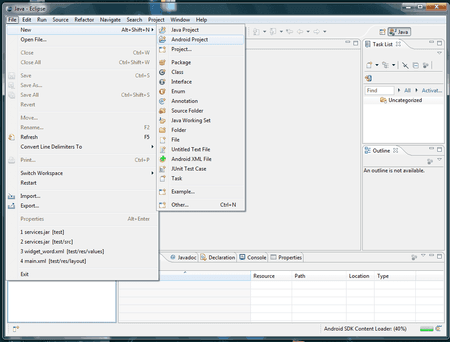
Erstelle ein neues Android Projekt:

Das Projekt benötigt einen Namen, Firmware Version (hier 2.1), Pfad zum Projekt, Package name und activity:

So schaut das Project in Eclipse nach Erstellung aus:

Nach Erstellung der .9.png via Draw9patch die files einfach in den Ordner drawable-hdpi ziehen:

Dann rechts Klick auf den Projekt Namen - Android Tools - Export unsigned package

Jetzt könnt Ihr die gepatchten .9.png in Eurer .apk verwenden (und hoffen das Ihr die Grenzen in draw9patch richtig gesetzt habt, ist anfangs etwas try & error - achtet da vor allem auch darauf bei backgrounds den Content mit zu definieren. Ein Pflichtbesuch vor Bearbeitung von .9.png ist diese Site, hätte mir auch anfangs viel Frust erspart, da man dort eine klare Idee für die korrekten Marker bekommt:
http://www.fixedd.com/projects/android_drawables_display
Hier noch ein Beispiel, was man dann so alles anstellen kann anhand meines aktuellen notification sliders (Teil des - soon to be released - Carbon Themes):

Teil 2 - die wichtigsten xml und services.jar für weissen Text (oder andere Farben) auf dunklen Statusleisten:
Framework-res.apk - Ordner Layout
status_bar.xml (Ticker Text Farbe)
status_bar_expanded.xml (Löschen Text)
status_bar_latest_event_content.xml (Überschrift, Text u. Datum in ausgez. Leiste)
Sucht in HxD (ist ein freier Hexeditor) nach allen Hex Werten "08 00 00 1C" und ändert diese in FF FF FF (ausser Löschen Text). Wenn Ihr kein weiss wollt, dann nehmt Ihr den RGB Wert in umgekehrter Reihenfolge - aus FF D2 00 (gelb) wird dann z.B. 00 D2 FF
DownloadProvider.apk - Ordner Layout
status_bar_ongoing_event_progress_bar.xml (Download Text z.B. bei Market oder Browser Downloads)
Sucht in HxD nach allen Hex Werten "08 00 00 1C" und ändert diese in FF FF FF.
Music.apk - Ordner Layout
statusbar.xml (Textfarbe bei Musik in der Leiste)
Sucht in HxD nach allen Hex Werten "44" und "45" und ändert diese in "41" bzw. "42"
Phone.apk - Ordner Layout
ongoing_call_notification.xml (Textfarbe bei Telefonaten in der Leiste)
Sucht in HxD nach allen Hex Werten "08 00 00 1C" und ändert diese in FF FF FF.
Für die services.jar verwendet Ihr am besten den color changer - dazu gibt es ja seit langem ein bekanntes TUT:
http://www.androidpit.de/de/android...faerben-wir-Texte-in-der-Notification-Bar-ein
Für allgemeine Textfarben:
In framework-res.apk im Folder res/colors
Siehe https://www.android-hilfe.de/forum/...one.60/faq-root-fuer-das-milestone.12943.html
Beispiel - Wir ändern den App Drawer:
1. Die .apk auf dem Rechner in .zip umbenennen
2. In Photoshop (oder was immer Du nutzt) ein leeres Bild bauen ohne Hintergrund mit der Grösse des zu ändernden Bildes - in dem Fall 140x80 pixel
3. Neues Logo auf maximal 80 Pixel Höhe bzw 140 Pixel Breite verkleinern und dann in diese Vorlage reinziehen
4. Logo speichern als .png mit der Bezeichnung des Originals - in diesem Fall all_apps_button_normal.png
5. Das Bild mit einem Effekt versehen (z.B. Schein aussen)
6. Dieses Bild abspeichern als .png mit der Bezeichnung all_apps_button_focused.png
7. Das Bild mit einem weiteren (oder den lassen) Effekt versehen (z.B. Schein aussen)
8. Dieses Bild abspeichern als .png mit der Bezeichnung all_apps_button_pressed.png
9. pattern_carbon_fiber_dark.png im Ordner res/drawable-hdpi öffnen
10. pattern_carbon_fiber_dark.png bearbeiten (z.B. auf semi transparent setzen) und speichern oder alternativ einen neuen Hintergrund mit 120x120 pixel erstellen und speichern als pattern_carbon_fiber_dark.png
11. Den in zip umbenannten Helix mit winrar öffnen
12. Alle 4 geänderten .png über hinzufügen in winrar in den Ordner res/drawable-hdpi importieren (überschreibt die alten .png)
13. .zip schliessen und wieder umbenennen in .apk (nicht neu packen, einfach nur die .zip nach hinzufügen der png schliessen)
14. Auf die SD card kopieren - von da ab in system app - Standard Launcher sichern - Helix umbenennen in Launcher.apk - permissions 644 setzen (siehe Screenshot) - reboot. Wer unsicher ist oder lieber 2 Launcher parallel betreibt, benennt nicht um und setzt nur permissions neu, dann reboot. Danach steht dann der Standard und der Helix zur Auswahl.
Das funktioniert in dieser Form nicht für .9.png Dateien (diese passen sich an unterschiedliche Auflösungen an), die müssen separat aufbereitet werden über draw9patch (im Android SDK enthalten).
Vorraussetzung für Bearbeitung von .9.png Dateien:
Installiertes Android SDK inkl. dem ADT Plugin und Eclipse, sowie anschl. Verknüpfung in Eclipse zum Android SDK:
http://developer.android.com/sdk/installing.html
Wie Du mit draw9patch arbeitest, kannst Du bei ireality nachlesen:
http://androart.net/android-design/t...-pngs/#post202
Wenn Ihr .9.png erstellt habt, funktioniert alles wie oben beschrieben.
Dieses Verfahren funktioniert analog u.a. bei der settings.apk (u.a Energiewidget), facebook.apk, livewallpapers.apk, geniewidget.apk, home++.apk, framework-res.apk (bei der bitte den Hinweis lesen) und einigen anderen (habe noch nicht alle durch
WICHTIG: Solltet Ihr an der framework-res.apk rumbasteln, dann die permissions immer VORHER in der data Partition (erstellt dafür einfach einen TEMP folder in data, auf der SD Card klappt das NICHT) setzen, da der Stein nach dem kopieren in system/framework sofort abstürzt und rebootet. Wer auf Nummer sicher gehen möchte, dem kann man diesen kleinen Umweg generell empfehlen. Habt Ihr die permissions nicht vorher gesetzt, heisst es "hasta la neuflasha"

Nun noch ein paar Screenshots zur Erstellung eines Eclipse Projekts für diejenigen, die sich an die "dankbaren" .9.png heranwagen. Vorraussetzung ist installiertes Eclipse, ADT Plugin und Android SDK:
1. So sollte die aktuelle Version ausschauen - Galileo:

Verknüpfung zum Android SDK - ohne geht nix:

Erstelle ein neues Android Projekt:

Das Projekt benötigt einen Namen, Firmware Version (hier 2.1), Pfad zum Projekt, Package name und activity:

So schaut das Project in Eclipse nach Erstellung aus:

Nach Erstellung der .9.png via Draw9patch die files einfach in den Ordner drawable-hdpi ziehen:

Dann rechts Klick auf den Projekt Namen - Android Tools - Export unsigned package

Jetzt könnt Ihr die gepatchten .9.png in Eurer .apk verwenden (und hoffen das Ihr die Grenzen in draw9patch richtig gesetzt habt, ist anfangs etwas try & error - achtet da vor allem auch darauf bei backgrounds den Content mit zu definieren. Ein Pflichtbesuch vor Bearbeitung von .9.png ist diese Site, hätte mir auch anfangs viel Frust erspart, da man dort eine klare Idee für die korrekten Marker bekommt:
http://www.fixedd.com/projects/android_drawables_display
Hier noch ein Beispiel, was man dann so alles anstellen kann anhand meines aktuellen notification sliders (Teil des - soon to be released - Carbon Themes):

Teil 2 - die wichtigsten xml und services.jar für weissen Text (oder andere Farben) auf dunklen Statusleisten:
Framework-res.apk - Ordner Layout
status_bar.xml (Ticker Text Farbe)
status_bar_expanded.xml (Löschen Text)
status_bar_latest_event_content.xml (Überschrift, Text u. Datum in ausgez. Leiste)
Sucht in HxD (ist ein freier Hexeditor) nach allen Hex Werten "08 00 00 1C" und ändert diese in FF FF FF (ausser Löschen Text). Wenn Ihr kein weiss wollt, dann nehmt Ihr den RGB Wert in umgekehrter Reihenfolge - aus FF D2 00 (gelb) wird dann z.B. 00 D2 FF
DownloadProvider.apk - Ordner Layout
status_bar_ongoing_event_progress_bar.xml (Download Text z.B. bei Market oder Browser Downloads)
Sucht in HxD nach allen Hex Werten "08 00 00 1C" und ändert diese in FF FF FF.
Music.apk - Ordner Layout
statusbar.xml (Textfarbe bei Musik in der Leiste)
Sucht in HxD nach allen Hex Werten "44" und "45" und ändert diese in "41" bzw. "42"
Phone.apk - Ordner Layout
ongoing_call_notification.xml (Textfarbe bei Telefonaten in der Leiste)
Sucht in HxD nach allen Hex Werten "08 00 00 1C" und ändert diese in FF FF FF.
Für die services.jar verwendet Ihr am besten den color changer - dazu gibt es ja seit langem ein bekanntes TUT:
http://www.androidpit.de/de/android...faerben-wir-Texte-in-der-Notification-Bar-ein
Für allgemeine Textfarben:
In framework-res.apk im Folder res/colors
- primary_text_dark.xml (Haupt Textfarbe)
- secondary_text_dark.xml (Untertitel - z.B. in settings, Kontakten etc)
- tertiary_text_dark.xml (nur ganz selten bei z.B. popups)
- search_url_text.xml (Suchtext)
- tab_indicator_text.xml (z.B. im Dialer in den Tabs)
Anhänge
Zuletzt bearbeitet: