B
Ben1703
Neues Mitglied
- 0
Hallo zusammen,
ich bin gerade dabei eine Navigationsleiste zu Bauen für meine App. Da ich relativ neu bin habe ich da das eine oder andere Problem.
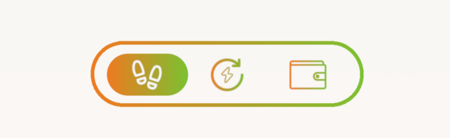
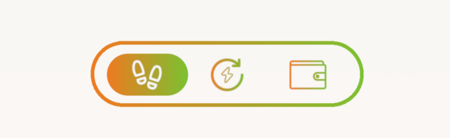
Das gewünschte Ergebnis soll wie folgt aussehen:

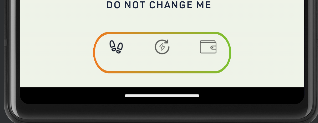
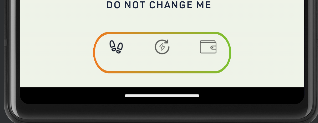
Meine Version die ich bis jetzt sieht so aus.

Ich habe die einzelnen Icons als .png mit und ohne gradient (weiß). sowie den Hintergrund der angezeigt werden soll wenn ich es ausgewählt habe.



Mein Code für die Navigationsleiste sieht derzeit folgendermaßen aus:
Für die Items:
</menu>
Für die Leiste:
Fragen die sich daraus ergeben wären:
- Kennt jemand eine andere möglichkeit als die bottomnavigation?
- Wie kann ich für die angewählte Seite den farbigen gradienten verwenden?
- Funktioniert das mit .png bilder oder müssen das .xml Dateien sein?
Vielen Dank für jeden Beitrag im Voraus
Ben
ich bin gerade dabei eine Navigationsleiste zu Bauen für meine App. Da ich relativ neu bin habe ich da das eine oder andere Problem.
Das gewünschte Ergebnis soll wie folgt aussehen:

Meine Version die ich bis jetzt sieht so aus.

Ich habe die einzelnen Icons als .png mit und ohne gradient (weiß). sowie den Hintergrund der angezeigt werden soll wenn ich es ausgewählt habe.



Mein Code für die Navigationsleiste sieht derzeit folgendermaßen aus:
Für die Items:
</menu>
Code:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/home2"
android:icon="@drawable/exert_menu_bottom_icon_footprints_gradient"
android:title="" />
<item
android:id="@+id/steps"
android:icon="@drawable/exert_menu_bottom_icon_boost_gradient"
android:title=""
/>
<item
android:id="@+id/transactions"
android:icon="@drawable/exert_menu_bottom_icon_wallet_gradient"
android:title=""
/>
</menu>
Code:
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="200dp"
android:layout_height="60dp"
android:layout_marginStart="200dp"
android:layout_marginEnd="200dp"
android:layout_marginBottom="20dp"
android:background="@drawable/exert_menu_bottom_border_gradient"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/bottom_nav" />Fragen die sich daraus ergeben wären:
- Kennt jemand eine andere möglichkeit als die bottomnavigation?
- Wie kann ich für die angewählte Seite den farbigen gradienten verwenden?
- Funktioniert das mit .png bilder oder müssen das .xml Dateien sein?
Vielen Dank für jeden Beitrag im Voraus
Ben
Zuletzt bearbeitet von einem Moderator:
Bearbeitet von:
hagex
- Grund: Bildvorschau standardisiert. Gruß von hagex
