deka
Dauer-User
- 359
Hallo zusammen,
ich verzweifle langsam mit meinem Layout. Undzwar mache ich momentan eine Quiz-App und diese ist von den Funktionen so gut wie fertig. Ich komme jedoch mit dem Layout überhaupt nicht weiter. Habe schon unzählige Male die Doku von Google durchgelesen, vieles recherchiert, aber das richtige Vorgehen möchte mir einfach nicht einleuchten. Von meinen Kenntnissen würde ich mich als Fortgeschritten bezeichnen (bin selber Java-Entwickler).
Folgende Situation:
Das Hauptlayout ist ein Relativelayout. Hier habe ich folgendes ImageView platziert:
Die Bilder habe ich allesamt im drawable Verzeichnis. Das heißt ich habe immer nur ein Examplar und keine Aufteilung in ldpi, mdpi usw. gemacht. Aus diesem Blog Perfect Resource Image Size & DPI for any Android device | Tivix habe ich die Info, dass es ausreichend ist, wenn man ein hochauflösendes Bild bereitstellt, da das System je nach Gerät selber runterskaliert.
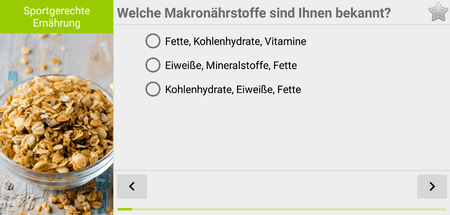
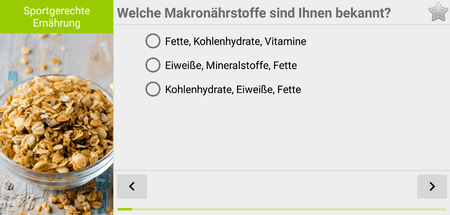
Auf meinem LG G2 (5,2 Zoll und 480 density) sieht es wie folgt aus:

So soll es auch auf allen anderen Geräten aussehen. D.h. das Bild links soll den Inhalt komplett ausfüllen und keine Ränder zeigen.
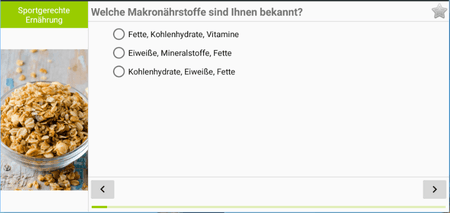
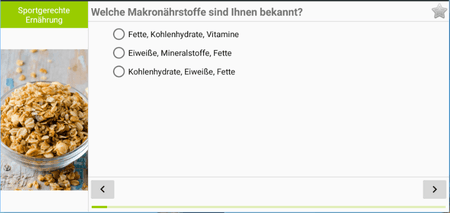
Auf meinem OnePlus 3T (5,5 Zoll und 420 density) sieht es leider ziemlich mies aus:

Meine Frage ist jetzt was ich hier falsch mache.
a) Liegt es daran, dass ich nur EIN Bild im drawable Verzeichnis habe?
b) Ist das Bild für das 5,5 Zoll Gerät zu klein von der Auflösung?
Falls es a) ist: Reicht es aus, wenn ich das gleiche Bild in die jeweiligen Ordner (ldpi, mdpi usw.) kopiere?
b) kann ich mir ehrlich gesagt kaum vorstellen, da die Auflösung mit 400x645 recht hoch ist.
Zusätzlich gefällt mir auch nicht, wie klein das ganze auf dem zweiten Gerät aussieht. Da ich RelativeLayout verwende kann ich auch nicht mit layout_weight arbeiten (wobei ich nicht weiß, ob das die Lösung wäre. Und bei dem PercentageRelativeLayout bin ich mir nicht sicher, ob es das Problem lösen würde, dass es auf jeden Bildschirm genau gleich aufgeteilt ist. Wie beschrieben zeigt das erste Bild, wie es überall aussehen sollte. Ist also quasi meine Grundlage.
In der Google Doc fehlt mir auch beispielsweise die Info wie ich die baseline-Auflösung herausfinde. Die geben in ihrem Beispiel an, dass sie für das medium-density 48x48 verwenden. Das wäre dann die baseline. Aber ich verstehe nicht wie ich die richtige Auflösung für meinen Fall herausfinde. Bei mir beträgt die Auflösung des Bildes 400x645.
Mein Designer möchte die Woche noch die genaue Auflösung der Bilder wissen. Diese möchte er dann kaufen. Nun stehe ich leider auch in dieser Sache auf dem Schlauch.
Ich hoffe ihr könnt mir hier ein wenig weiterhelfen. Wäre euch wirklich sehr sehr dankbar.
ich verzweifle langsam mit meinem Layout. Undzwar mache ich momentan eine Quiz-App und diese ist von den Funktionen so gut wie fertig. Ich komme jedoch mit dem Layout überhaupt nicht weiter. Habe schon unzählige Male die Doku von Google durchgelesen, vieles recherchiert, aber das richtige Vorgehen möchte mir einfach nicht einleuchten. Von meinen Kenntnissen würde ich mich als Fortgeschritten bezeichnen (bin selber Java-Entwickler).
Folgende Situation:
Das Hauptlayout ist ein Relativelayout. Hier habe ich folgendes ImageView platziert:
Code:
<ImageView
android:id="@+id/iv_image"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@id/tv_topic"/>Die Bilder habe ich allesamt im drawable Verzeichnis. Das heißt ich habe immer nur ein Examplar und keine Aufteilung in ldpi, mdpi usw. gemacht. Aus diesem Blog Perfect Resource Image Size & DPI for any Android device | Tivix habe ich die Info, dass es ausreichend ist, wenn man ein hochauflösendes Bild bereitstellt, da das System je nach Gerät selber runterskaliert.
Auf meinem LG G2 (5,2 Zoll und 480 density) sieht es wie folgt aus:

So soll es auch auf allen anderen Geräten aussehen. D.h. das Bild links soll den Inhalt komplett ausfüllen und keine Ränder zeigen.
Auf meinem OnePlus 3T (5,5 Zoll und 420 density) sieht es leider ziemlich mies aus:

Meine Frage ist jetzt was ich hier falsch mache.
a) Liegt es daran, dass ich nur EIN Bild im drawable Verzeichnis habe?
b) Ist das Bild für das 5,5 Zoll Gerät zu klein von der Auflösung?
Falls es a) ist: Reicht es aus, wenn ich das gleiche Bild in die jeweiligen Ordner (ldpi, mdpi usw.) kopiere?
b) kann ich mir ehrlich gesagt kaum vorstellen, da die Auflösung mit 400x645 recht hoch ist.
Zusätzlich gefällt mir auch nicht, wie klein das ganze auf dem zweiten Gerät aussieht. Da ich RelativeLayout verwende kann ich auch nicht mit layout_weight arbeiten (wobei ich nicht weiß, ob das die Lösung wäre. Und bei dem PercentageRelativeLayout bin ich mir nicht sicher, ob es das Problem lösen würde, dass es auf jeden Bildschirm genau gleich aufgeteilt ist. Wie beschrieben zeigt das erste Bild, wie es überall aussehen sollte. Ist also quasi meine Grundlage.
In der Google Doc fehlt mir auch beispielsweise die Info wie ich die baseline-Auflösung herausfinde. Die geben in ihrem Beispiel an, dass sie für das medium-density 48x48 verwenden. Das wäre dann die baseline. Aber ich verstehe nicht wie ich die richtige Auflösung für meinen Fall herausfinde. Bei mir beträgt die Auflösung des Bildes 400x645.
Mein Designer möchte die Woche noch die genaue Auflösung der Bilder wissen. Diese möchte er dann kaufen. Nun stehe ich leider auch in dieser Sache auf dem Schlauch.
Ich hoffe ihr könnt mir hier ein wenig weiterhelfen. Wäre euch wirklich sehr sehr dankbar.
