S
Sambo
Neues Mitglied
- 3
- Themenstarter
- #21
Hallo Leute
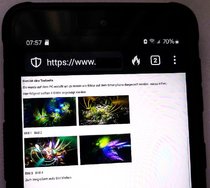
Ich hab jetzt eine Testseite erstellt - die ins Web gestellt und mit den Handy angezeigt - seite im web.jpg - schaut so aus, wie sie soll.
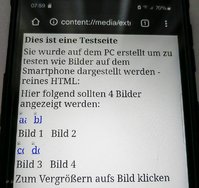
Den selben Ordner (per Kabel) aufs Handy (SD-Karte) übertragen und die index.html gestartet - seite offline.jpg - statt der Bilder werden kleine Symbole und ein Link angezeigt.
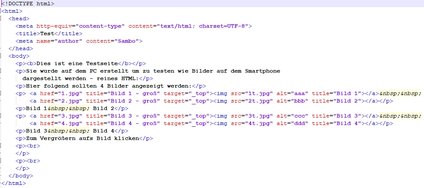
Damit ihr das nachvollziehen könnt - der Inhalt der index.html - index.jpg - mit Syntaxhighlighting
Und in Textform:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Test</title>
<meta name="author" content="Sambo">
</head>
<body>
<p><b>Dies ist eine Testseite</b></p>
<p>Sie wurde auf dem PC erstellt um zu testen wie Bilder auf dem Smartphone
dargestellt werden - reines HTML:</p>
<p>Hier folgend sollten 4 Bilder angezeigt werden:</p>
<p> <a href="1.jpg" title="Bild 1 - groß" target="_top"><img src="1t.jpg" alt="aaa" title="Bild 1"></a>
<a href="2.jpg" title="Bild 2 - groß" target="_top"><img src="2t.jpg" alt="bbb" title="Bild 2"></a></p>
<p>Bild 1 Bild 2</p>
<p> <a href="3.jpg" title="Bild 3 - groß" target="_top"><img src="3t.jpg" alt="ccc" title="Bild 3"></a>
<a href="4.jpg" title="Bild 4 - groß" target="_top"><img src="4t.jpg" alt="ddd" title="Bild 4"></a></p>
<p>Bild 3 Bild 4</p>
<p>Zum Vergrößern aufs Bild klicken</p>
<p><br>
</p>
<p><br>
</p>
</body>
</html>
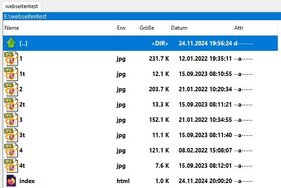
Und noch der Ordnerinhalt - Ordnerinhalt.jpg
Die Bilder 1-4 haben eine Größe von 1920 x 1080 und die Bilder 1t-4t haben eine Größe von 300 x 169 - wer's nachvollziehen will kann ja eigene nehmen, wobei - die großen Bilder sind eigentlich gar nicht notwendig, weil das Problem schon vorher auftritt.
Dann noch Stellungnahmen zu den obigen Postings:
Galerie-App - die verwende ich auch - wenn's um's reine Anzeigen etwa von ein paar Schnappschüssen geht.
und in der Galerie auf meiner Website ("Homepage") sind andere Kriterien gefragt.
Wie aber aus der Beispielseite hervorgeht, sollen da nicht nur einfach Bilder angezeigt werden, sondern da ist auch Text dabei, etwa wie hier Bildunterschriften. Oder man kann mit einigen Sätzen beschreiben, welche Bilder man über gewisse Links erreicht.
Und nein, ich will da keine Onlinemöglichkeiten nutzen, einerseits siehe oben und anderseits DSGVO - wenn auf Bildern Personen abgebildet sind (Recht am eigenen Bild) - oder der Inhalt halt nicht zwecks Veröffentlichung erstellt wurde.
Es mag ja sein, dass manche heute ihr Leben in Internet ausbreiten, bei mir ist es umgekehrt. Was nicht definitiv zur Veröffentlichung erstellt wurde bleibt offline.
Ich hab jetzt eine Testseite erstellt - die ins Web gestellt und mit den Handy angezeigt - seite im web.jpg - schaut so aus, wie sie soll.
Den selben Ordner (per Kabel) aufs Handy (SD-Karte) übertragen und die index.html gestartet - seite offline.jpg - statt der Bilder werden kleine Symbole und ein Link angezeigt.
Damit ihr das nachvollziehen könnt - der Inhalt der index.html - index.jpg - mit Syntaxhighlighting
Und in Textform:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Test</title>
<meta name="author" content="Sambo">
</head>
<body>
<p><b>Dies ist eine Testseite</b></p>
<p>Sie wurde auf dem PC erstellt um zu testen wie Bilder auf dem Smartphone
dargestellt werden - reines HTML:</p>
<p>Hier folgend sollten 4 Bilder angezeigt werden:</p>
<p> <a href="1.jpg" title="Bild 1 - groß" target="_top"><img src="1t.jpg" alt="aaa" title="Bild 1"></a>
<a href="2.jpg" title="Bild 2 - groß" target="_top"><img src="2t.jpg" alt="bbb" title="Bild 2"></a></p>
<p>Bild 1 Bild 2</p>
<p> <a href="3.jpg" title="Bild 3 - groß" target="_top"><img src="3t.jpg" alt="ccc" title="Bild 3"></a>
<a href="4.jpg" title="Bild 4 - groß" target="_top"><img src="4t.jpg" alt="ddd" title="Bild 4"></a></p>
<p>Bild 3 Bild 4</p>
<p>Zum Vergrößern aufs Bild klicken</p>
<p><br>
</p>
<p><br>
</p>
</body>
</html>
Und noch der Ordnerinhalt - Ordnerinhalt.jpg
Die Bilder 1-4 haben eine Größe von 1920 x 1080 und die Bilder 1t-4t haben eine Größe von 300 x 169 - wer's nachvollziehen will kann ja eigene nehmen, wobei - die großen Bilder sind eigentlich gar nicht notwendig, weil das Problem schon vorher auftritt.
Dann noch Stellungnahmen zu den obigen Postings:
Galerie-App - die verwende ich auch - wenn's um's reine Anzeigen etwa von ein paar Schnappschüssen geht.
und in der Galerie auf meiner Website ("Homepage") sind andere Kriterien gefragt.
Wie aber aus der Beispielseite hervorgeht, sollen da nicht nur einfach Bilder angezeigt werden, sondern da ist auch Text dabei, etwa wie hier Bildunterschriften. Oder man kann mit einigen Sätzen beschreiben, welche Bilder man über gewisse Links erreicht.
Und nein, ich will da keine Onlinemöglichkeiten nutzen, einerseits siehe oben und anderseits DSGVO - wenn auf Bildern Personen abgebildet sind (Recht am eigenen Bild) - oder der Inhalt halt nicht zwecks Veröffentlichung erstellt wurde.
Es mag ja sein, dass manche heute ihr Leben in Internet ausbreiten, bei mir ist es umgekehrt. Was nicht definitiv zur Veröffentlichung erstellt wurde bleibt offline.